Attune NxT Flow Cytometer
The Attune Cytometric Software is designed to provide powerful data acquisition and analysis using an intuitive user-friendly interface. Experiments can easily be set up, customized, and saved for future studies. Compensation is automated and can be set up using a guide. The software is designed to maximize efficiency in performing data analysis, with fast refresh rates for large data sets (up to 20 million events per sample) with the ability to immediately visualize changes on data plots as you make adjustments.
Type: Desktop
UX/UI Designers: 1
Roles & responsibilities: I got the chance to work on Phase II with the AI feature. Worked on new feature (Image model traning – AI) within the existing application. Developed and iterated multiple visual screen workflows. Created digital prototypes for testing and review. Utilized Figma for designing and review comments.
Applications: Figma, Miro, PPT, Illustrator, Photoshop
Status: Phase II: The model training session has been completed. I am still working on updating new features.
Project Title: Developing and Training a Computer Vision Image Model
Objective:
To create a computer vision model capable of accurately recognizing, classifying, and/or detecting specific objects, patterns, or scenes within a given dataset of images.
Scope:
This project involves the development of a machine learning pipeline for image model training. It includes data collection, preprocessing, model training, evaluation, and deployment. Applications could range from object detection and facial recognition to medical imaging and autonomous vehicles.
UX Design Thinking Process for “Developing and Training a Computer Vision Image Model”
1. Empathize
- Understanding User Needs: Conducted user interviews and surveys with stakeholders to gather insights on the requirements and expectations for the AI feature within the Attune NxT Flow Cytometer.
- Contextual Inquiry: Observed users interacting with the current software to identify pain points and areas of improvement.
- Personas Development: Created detailed personas representing different user types to guide design decisions.
2. Define
- Problem Statement: Users need an intuitive interface to interact with the new AI feature for image model training, which should streamline the process of data handling and model configuration.
- User Stories and Journey Mapping: Developed user stories and mapped the user journey to pinpoint critical touchpoints and areas for improvement.
3. Ideate
- Brainstorming Sessions: Conducted multiple brainstorming sessions with the team using Miro to explore various design solutions.
- Wireframing: Created low-fidelity wireframes to visualize initial design concepts and workflows.
- Feedback Loop: Gathered early feedback from stakeholders and iterated on wireframes.
4. Prototype
- Digital Prototypes: Developed high-fidelity prototypes using Figma, incorporating feedback from previous stages.
- Interactive Elements: Included interactive elements in the prototypes to simulate user interactions and flows.
- Scenario Testing: Tested prototypes with real-world scenarios to ensure the design meets user needs and business objectives.
5. Test
- Usability Testing: Conducted usability testing sessions with target users to gather insights on the effectiveness and efficiency of the design.
- Iterative Refinement: Based on testing feedback, made necessary refinements to the design to enhance user experience.
- Stakeholder Reviews: Presented the refined prototypes to stakeholders for final approval and incorporated any additional feedback.
6. Implement
- Design Handoff: Provided detailed design specifications and assets to the development team using Figma and other documentation tools.
- Collaboration with Developers: Worked closely with developers to ensure the design is implemented accurately and efficiently.
- Ongoing Support: Continued to support the development process by providing clarifications and updates as needed.
7. Reflect
- Post-Launch Review: After the deployment of the AI feature, conducted a post-launch review to gather user feedback and measure the impact of the design.
- Continuous Improvement: Identified opportunities for further enhancements and planned future iterations based on user feedback and performance metrics.
Tools Used:
- Figma: For designing and prototype creation.
- Miro: For brainstorming sessions and collaborative design activities.
- PPT: For presentations and stakeholder reviews.
- Illustrator & Photoshop: For creating visual assets and enhancements.
Conclusion:
This project not only enhanced the user experience of the Attune NxT Flow Cytometer but also provided valuable insights into integrating AI features into complex software applications. The iterative design process ensured that the final product met user needs and business goals effectively.
Requirements Discussion:





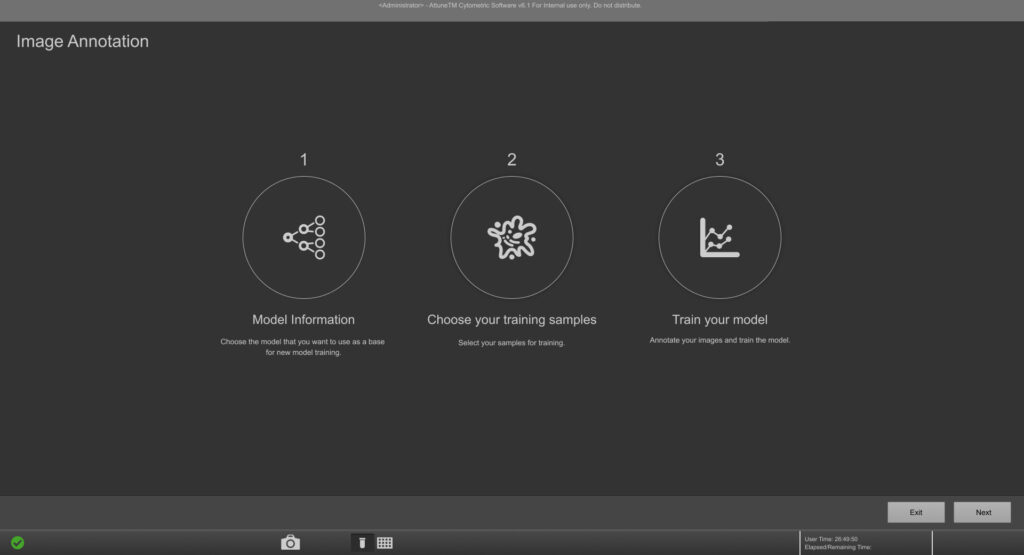
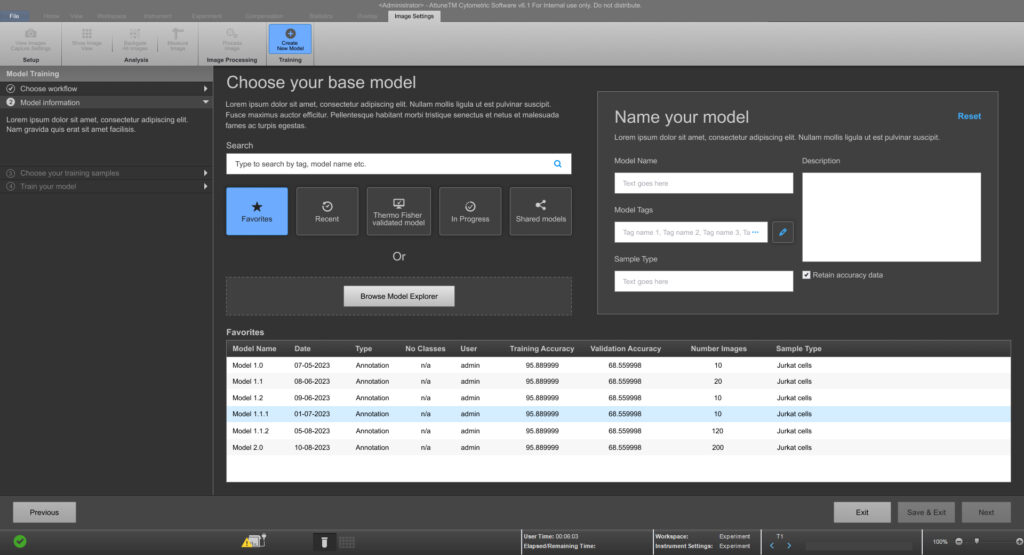
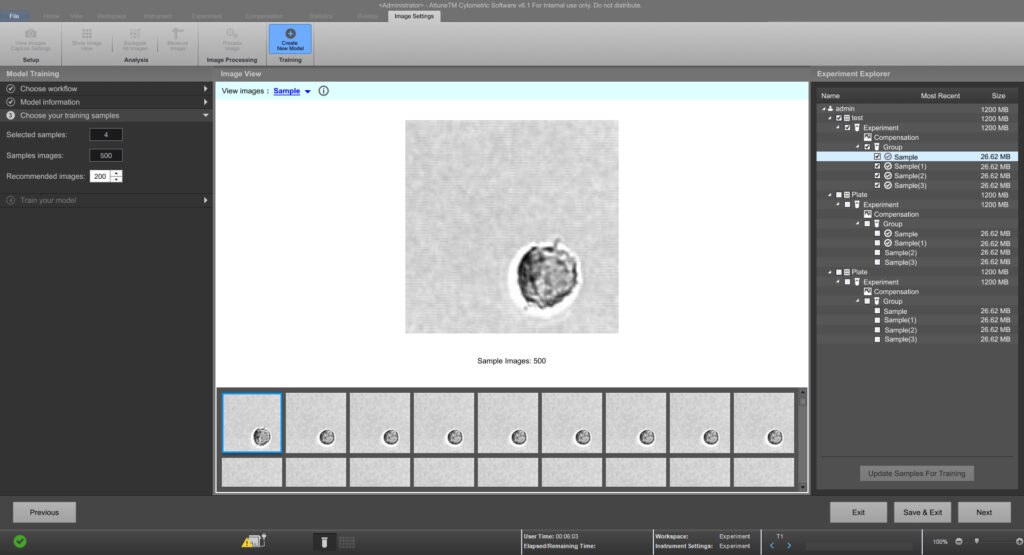
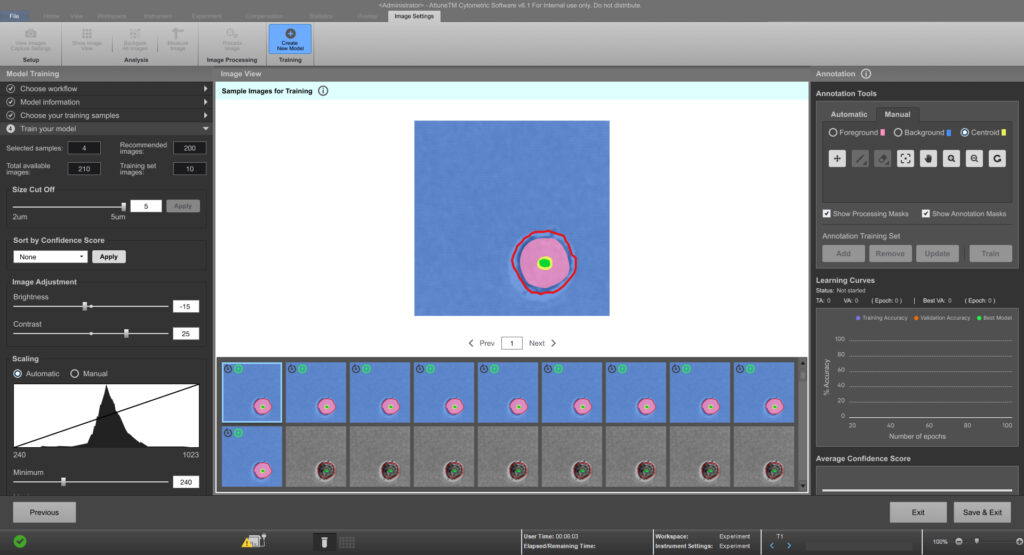
Model training screens: